| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 리액트 라우터
- JavaScript
- hoisting
- moment.js
- function 표현식
- 객체
- 자바스크립트
- This
- 함수 표현식
- function
- function 문
- scope chain
- happy hacking
- 정적스코프
- 화살표 함수
- react-router
- Arrow function
- variable object
- type
- webstorm
- lexical scope
- 실행컨텍스트
- vs code
- 함수
- 호이스팅
- react router
- activation object
- BIND
- lexical environment
- Execution Context
- Today
- Total
Pandaman Blog
[JS] Javascript의 형변환 (Type Casting) 본문
Javascript 형변환(Type Casting)
숫자형으로 변환
숫자형으로 변환하기 위한 함수는 Number, parseInt, parseFloat, 단항 연산자 가 존재합니다.
Number
Number는 주어진 값을 숫자형으로 변환하는 함수입니다.
보통 문자형을 숫자형으로 변경할 때 사용합니다. 숫자로 변환이 안 되는 경우 NaN을 반환합니다.
예제를 통해 알아보겠습니다
const str1 = '100';
Number(str1); // 100
const str2 = '1000 str2';
Number(str2); // NaNDate type을 숫자형으로 변경하면 millisecond(1/1000(초))로 반환합니다.
const date1 = new Date();
Number(date1); // 1576913334175
falsy values(null, false, '')에 대해서 0으로 표현합니다.truthy values(falsy values가 아닌 값)에 대해서는 1로 표현합니다.
array의 경우는 Number 함수에서 사용하면 0을 반환합니다.
const falsy1 = null;
Number(falsy1); // 0
const falsy2 = '';
Number(falsy2) // 0
const falsy3 = false;
Number(falsy3); // 0
const truthy1 = [];
Number(truthy1); // 0;
const truthy2 = true;
Number(truthy2); // 1;
const truthy3 = {};
Number({}); // NaNparseInt
parseInt도 역시 주어진 값을 숫자형으로 변환합니다. 첫 번째 인자는 숫자로 변경할 문자열, 두 번째 인자는 표현할 진수를 받습니다.Number와 다른 점은 숫자라고 판단되는 지점까지만 숫자형으로 변환하고 반환합니다.
예제를 통해 알아보겠습니다.
const str2 = '1000 str2';
parseInt(str2, 10); // 1000
const str3 = '100.10.10';
parseFloat(str3); // 100.1
위의 예제를 통해 Number와 확실한 차이점을 볼 수 있습니다. Number에서는 주어진 값이 숫자로 변경 불가하다고 판단되어 NaN를 반환했지만, parseInt에서는 숫자로 변경 가능한 부분('1000')까지만 숫자형으로 변경 후 1000을 반환하는 것을 볼 수 있습니다.
parseInt에서 첫 번째 인자로 받은 값이 문자형이 아닌 경우 toString을 사용합니다. 값이 숫자 변경이 안된다면 NaN를 반환합니다.
null, true, false, [], {} 값이 문자형으로 변환 후 숫자형으로 변환이 되지 않아 결괏값은 NaN를 반한하게 됩니다.
단항 연산자(unary-operators)
단항 연산자(unary-operators)로 숫자형 타입 변경이 가능합니다.
예제를 통해 알아보겠습니다.
+ '1000'; // 1000
+ '-1000'; // -1000
+ 'Infinity' // Infinity
- '1000'; // -1000
+ true; // 1
+ []; /// 0
+ false; // 0
+ null; // 0
+ ''; // 0위의 예제를 보면 단일 연산자를 이용한 숫자형 변환은 Number와 동일한 동작을 하는 것을 볼 수 있습니다.
단항 연산자는 자바스크립트 함수를 사용을 하지 않고 타입 변환을 할 수 있는 쉽고 효율적인 방법이라고 생각합니다.
문자열로 변환
toString()
toString함수는 주어진 값을 문자열로 변환 후 반환합니다.
예제를 통해 알아보겠습니다.
const numb1 = 123;
numb1.toString(); // '123'
const arr1 = [];
arr1.toString(); // ''
const bool1 = false;
bool1.toString(); // 'false'사용한 값을 그대로 문자열로 변환하는 것을 확인할 수 있습니다.
Boolean으로 변환
자바스크립트에서는 Boolean 타입으로 변경은 Boolean 또는 부정 연산자(!)를 사용하여
Boolean값을 만들어냅니다.
부정 연산자는 의미그대로!를 사용하면Boolean()반대의 값을 리턴합니다.
예제를 통해 알아보겠습니다.
const numb1 = 0;
Boolean(numb1); // false
!!numb1; // false
!numb1; // true
const str = 'test';
Boolean(str); // true
!!str; // true
!str; // false
const arr = [];
Boolean(arr); // true
!!arr; // true
!arr; // false
유형 강제 변환(type coercion)
유형 강제 변환은 한 데이터 유형에서 다른 데이터 유형으로 값을 자동 또는 암시 적으로 변환하는 것입니다.
예제를 통해 알아보겠습니다.
const str1 = 4;
const str2 = 5;
const num1 = 6;
str1 + str2 // '45'
str1 - str2 // -1
str1 * str2 // 20
null + str1 // 'null4'
null + num1 // 6
const bool1 = true;
const str2 = '7';
bool1 + str2 // '17'
bool1 * str2 // 7
bool1 - str2 // -6연산을 통해서 데이터타입이 자동적으로 변화를 나타냅니다.-, *연산에서는 string, boolean타입이 숫자형타입으로 변화되는것을 확인할 수 있습니다.+연산에서는 string타입으로 변화되는것을 확인 할 수 있습니다.
비교 연산자
자바스크립트는 엄격한 비교, 형 변환 비교 연산자 두 가지가 존재합니다.
엄격한 비교===는 타입과 값을 모두 비교합니다.
형 변환 비교==는 값을 비교하기 전에 동일한 타입으로 변경 후 값을 비교합니다.
두 개의 다른 객체를 비교할 때, 엄격한 비교, 형변환 비교 결과 모두false가 반환됩니다.
예제를 통해 알아보겠습니다.
// 1. number와 string 비교
const num1 = 123;
const str1 = '123';
numb1 == str1; // true
numb1 === str1; // false
// 2. number와 boolean 비교
const num2 = 1;
const bool1 = true;
num2 === bool1; // false;
num2 == bool1; // true;
// 3. boolean와 string 비교
const bool2 = true;
const str2 = 'true';
bool2 === str2; // false
bool2 == str2; // false
// 4. null와 boolean 비교
null === false; // false
null == false; // false위의 예제를 확인하면 ===와 ==의 차이점을 확인할 수 있습니다.
형이 다른 두 데이터를 ===으로 비교한 결과 모두 false가 반환된다는 점을 확인할 수 있습니다.
하지만 3번의 boolean와 string ==로 비교할때 예상과 다르게 결괏값이 false가 반환되어 당황했습니다. 하지만 MDN 문서를 확인한 결과 그 이유를 알 수 있었습니다.

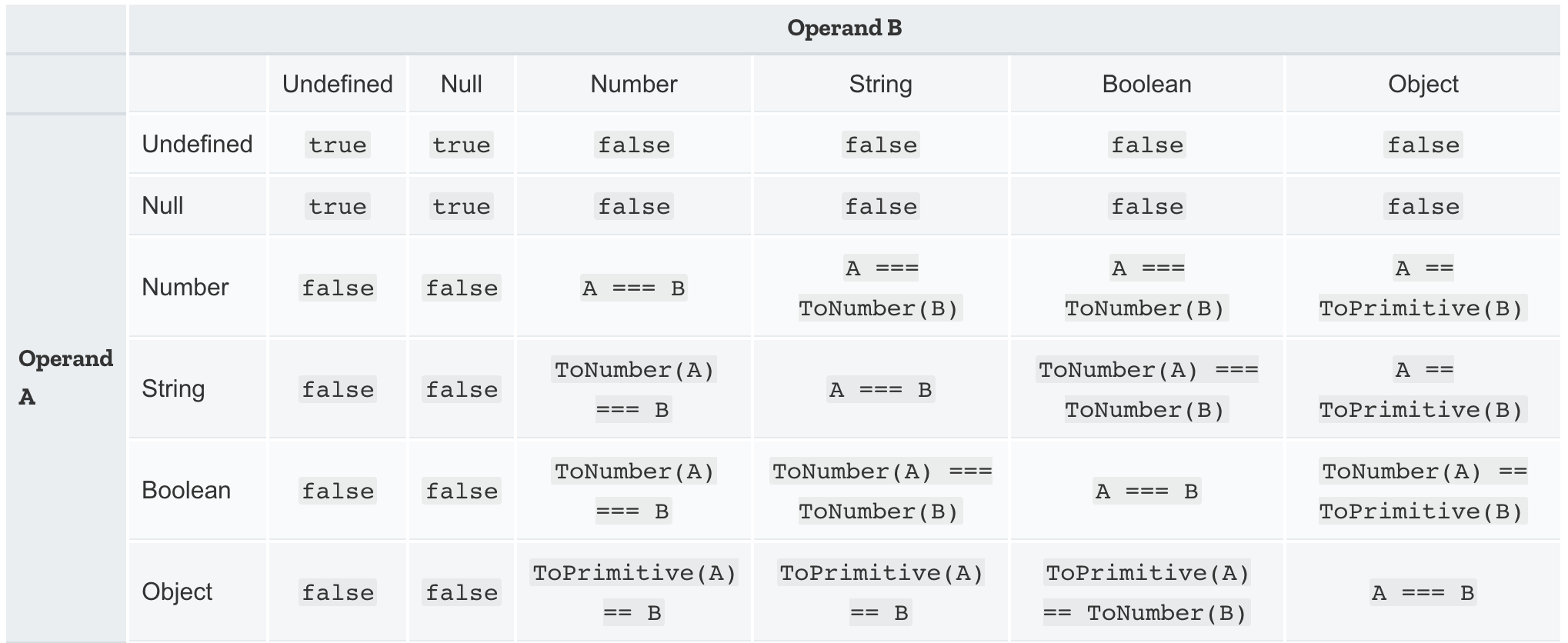
표에서 보이듯이 형 변환 비교에 대한 규칙이 정해져 있습니다.
3번 예제는 Boolean와 String의 비교로 표를 따라가 보면 ToNumber(A) === ToNumber(B)이 적용된다는 것을 확인할 수 있습니다. A인 true는 1로 , B인 'true'는 NaN이 되어 형 변환을 해도 둘은 동일하지 않은 값이 되는 겁니다다른 예제들도 형변환 비교표를 통해서 확인할 수 있습니다.
지금까지 자바스크립트 형 변환에 대해 알아보았습니다. 읽어주셔서 감사합니다. 부족한 부분은 피드백 부탁드립니다.
파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'Front end > Javascript' 카테고리의 다른 글
| [JS] Javascript의 Arguments 객체 (0) | 2020.01.14 |
|---|---|
| [JS] Javascript의 Function (함수) (0) | 2020.01.11 |
| [JS] Javascript의 Date객체 (0) | 2020.01.07 |
| [JS] Javascript의 Array(배열) (0) | 2020.01.05 |
| [JS] Javascript의 타입 (Type) (0) | 2019.12.29 |




